[GitTalk]评论系统
NexT集成了多种评论系统,当前使用GitTalk
gitalk是一个基于github开发的评论插件,它将文章评论以issues形式保存在github仓库中
实现步骤如下:
- 注册
github应用 NexT配置
注册github应用
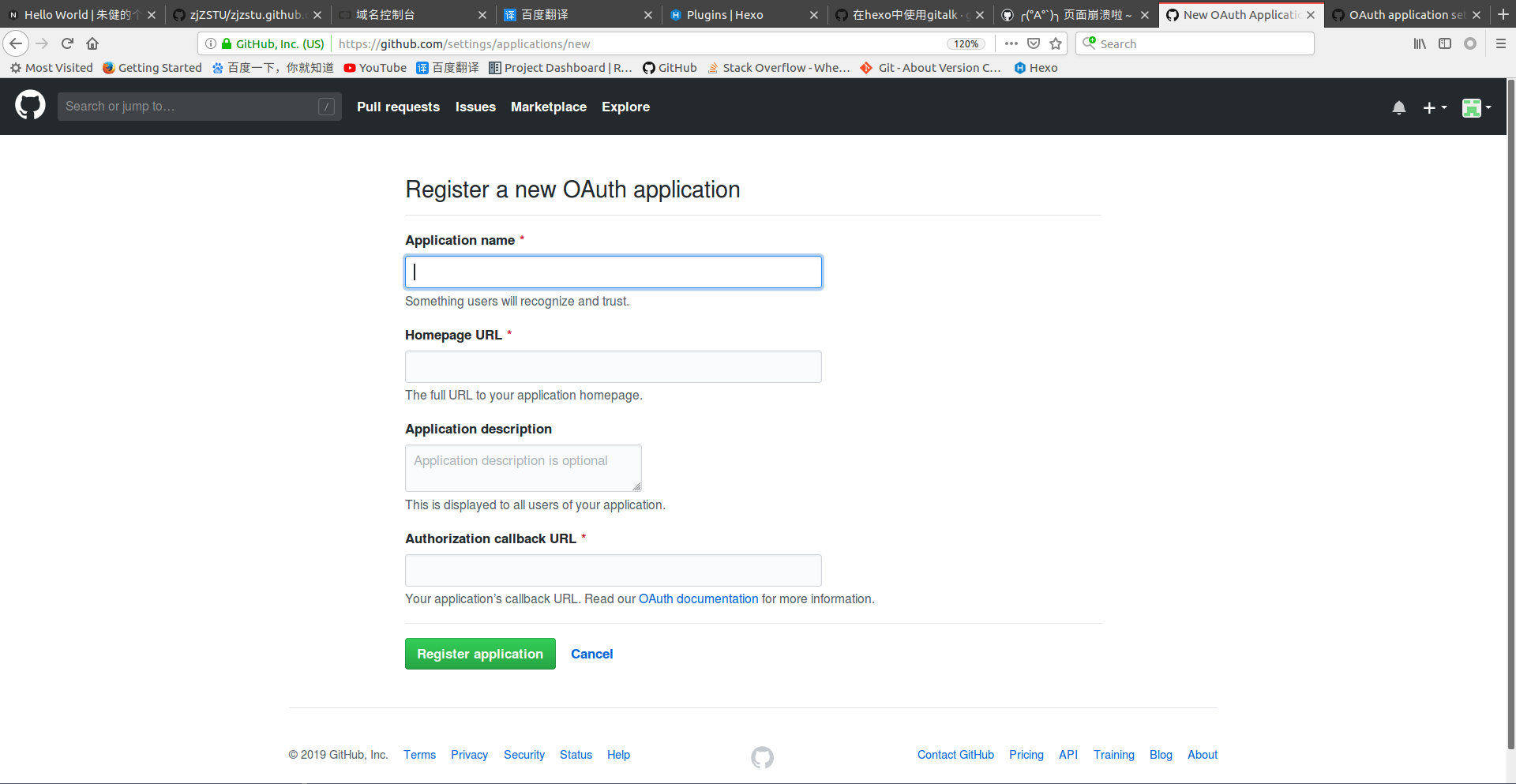
进入github注册页面:Register a new OAuth application

Application name:应用名Homepage URL:网站地址Application description:应用描述Authorization callback URL:网站地址
注册成功后会生成Client ID和Client Secret
NexT配置
修改主题_config.yml
# Gitalk
# Demo: https://gitalk.github.io
# For more information: https://github.com/gitalk/gitalk
gitalk:
enable: false
github_id: # GitHub repo owner
repo: # Repository name to store issues
client_id: # GitHub Application Client ID
client_secret: # GitHub Application Client Secret
admin_user: # GitHub repo owner and collaborators, only these guys can initialize gitHub issues
distraction_free_mode: true # Facebook-like distraction free mode
# Gitalk's display language depends on user's browser or system environment
# If you want everyone visiting your site to see a uniform language, you can set a force language value
# Available values: en | es-ES | fr | ru | zh-CN | zh-TW
language:
- 设置
enable为true github_id填入github帐号repo填入github仓库名,评论将会以issues形式保存在该仓库下client_id填入注册生成的值client_secret填入注册生成的值admin_user填入github帐号,用于初始化评论账户
Error: Not Found
问题描述:在文章底部评论框中出现错误信息
Error: Not Found
解决:和repo属性有关,换一个新的仓库,比如新建仓库guestbook
隐藏评论框
设置gitalk评论系统后,将会在每篇文章末尾添加评论框,而对于标签页/类别页等不需要评论的文章,可在front-matter设置属性进行隐藏
comments: false